Commençons par HTML, de quoi s’agit-il donc?
Pour le voir, allez sur une page web, disons https://graines2tech.com/blog/
Faites un clic droit et « voir la source », ou Ctrl-U (rester appuyé sur une touche Ctrl et appuyer sur U une fois) : un nouvel onglet s’ouvre avec un texte apparemment incompréhensible !
Regardons ce texte de plus près : il commence par
<!DOCTYPE html> <!--[if IE 7]> <html class="ie ie7" lang="fr-FR"> <![endif]-->et si on va tout en bas de la page, on voit que ça finit par
</body> </html> Tiens, tiens, on voit donc « html » au moins 3 fois…
On voit aussi des « < » et des « > » : en général, ça permet plutôt de comparer des nombres pour voir lequel est « plus petit que » ou « plus grand que« , mais ici, pas de nombre !
En fait, ils vont par deux, comme des parenthèses, et renferment plus ou moins de texte : <head> par exemple, ou <title>, mais aussi </body> ou </html> où le texte renfermé commence par « /« .
C’est ce qu’on appelle des « balises« . Et elles vont aussi par 2 comme <title> et </title> qui entourent… le titre de la page web « Le blog – Graines2Tech ». Et oui, « title » veut dire « titre » en anglais 🙂
Mais aussi <html (suivi d’autres textes) > et </html>.
On voit que les balises de fin, </title> et </html>, commencent par « /« .
Et à la fin de notre texte, on a vu qu’il y avait aussi </body>, donc il doit y avoir un <body> quelque part avant. Et « body » voulant dire « corps » en anglais, il y a des chances que <body> xxxxx </body> définisse… le corps de la page !
Vous vous rendez compte ? Vous savez comment créer un « corps » dans le monde du web ! Voire une tête avec <head> xxxx </head> … Bien sûr, on parle de page web, ici 🙂
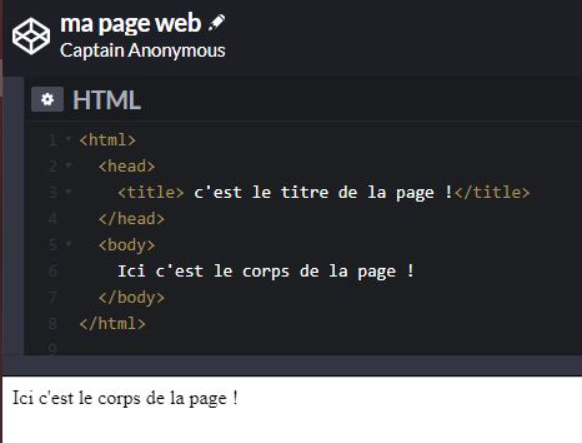
Allez sur https://codepen.io/pen/ et essayez votre nouveau pouvoir de création dans la partie HTML en recopiant le texte comme ci-dessous, et vous verrez dans la partie blanche votre « page web » prendre corps…

Notez-bien l’approche « poupées russes », c’est-à-dire que le titre (title) est à l’intérieur de la tête (head), et que la tête et le corps (body) sont à l’intérieur de la page html.
Ensuite, c’est comme pour toute langue, il faut apprendre le vocabulaire !
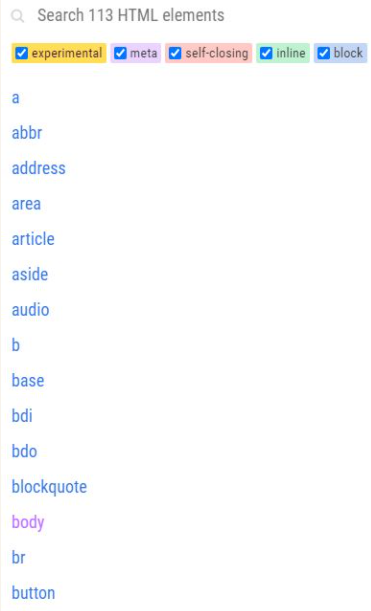
Regardez par exemple la liste donnée par https://htmlreference.io/

Et le css, alors, c’est pour quoi faire ?
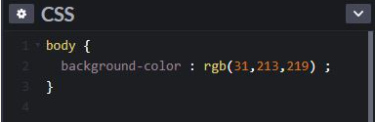
Toujours sur codepen.io, écrivez le texte ci-dessous dans la partie CSS :

Voyez-vous la vie en bleu ? Vous pouvez modifier les 3 valeurs numériques entre 0 et 255.
Alors, pour continuer d’apprendre cette « langue » du web qu’est HTML, et sa langue soeur, le css, inscrivez-vous à un de nos stages ou ateliers sur ce thème !
En attendant, vous pouvez utiliser les cours de Khan Academy : https://fr.khanacademy.org/computing/computer-programming/html-css/intro-to-html/v/making-webpages-intro et https://fr.khanacademy.org/computing/computer-programming/html-css/intro-to-css/pt/css-basics
N’oubliez pas de cliquer sur « Transcription » pour voir les textes des vidéos en français !